|
|
|||||||||||||||||||||||||
|
|||||||||||||||||||||||||
|
Search
Scripts
News by JavaScriptSearch
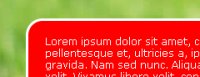
Spicing Up a Web Page's Design with Curvy Corners
JavaScriptSearch The Curvy Corners script was written by Cameron Cooke, and it applies 20 pixel anti-aliased corners to DIV elements. It's lightweight, easy to implement JavaScript/CSS combination that does not require the use of images. It works in all major browsers.
Documentation and examples, as well as free downloads, are available at http://www.curvycorners.net/
Curvy Corners in a nutshell: What is curvyCorners?
curvyCorners is a free JavaScript program that will create on-the-fly rounded corners for any HTML DIV element, that look as good as any graphically created corners. Why use curvyCorners?
Because it's easy! You can add rounded corners to your DIVs in seconds. No image editing required. Should I use curvyCorners?
It's up to you. If you want super easy to maintain rounded corners that
are fully anti-aliased with support for borders and background images
and that look as good as graphically created ones then curvyCorners is
for you.
|
|
|
|
|
|
| Copyright © 1998 - 2018 DevStart, Inc. All Rights Reserved | ||




 NEWS BY MONTH
NEWS BY MONTH EDITOR'S DESK
EDITOR'S DESK SUBMIT NEWS
SUBMIT NEWS